Les Core Web Vitals sont des indicateurs de performance clés, utilisés pour mesurer la qualité de l’expérience utilisateur sur un site web. Les performances des Core Web Vitals sont considérées comme un critère important pour le référencement SEO et SEA d’un site web. C’est pourquoi il est nécessaire de comprendre comment les améliorer. Dans cet article, retrouvez la définition de ces indicateurs de performance, ainsi que des conseils pour optimiser chacun d’entre eux.
Qu’est-ce que les Core Web Vitals ? Définition
Ces paramètres sont un ensemble de données caractérisant les performances d’une page web. Elles sont prises en comptent par les algorithmes des moteurs de recherche comme Google, et impactent donc le SEO (technique). Les Core Web Vitals regroupent les éléments suivants :
- la vitesse de chargement de la page, dont l’indicateur est le Largest Contentful Paint (LCP) ;
- la stabilité de la mise en page, dont l’indicateur est le First Input Delay (FID) ;
- la facilité d’interaction, dont l’indicateur est le Cumulative Layout Shift (CLS).
Les paragraphes suivants détaillent chacun de ces 3 indicateurs SEO.
Largest Contentful Paint (LCP)
Définition du LCP
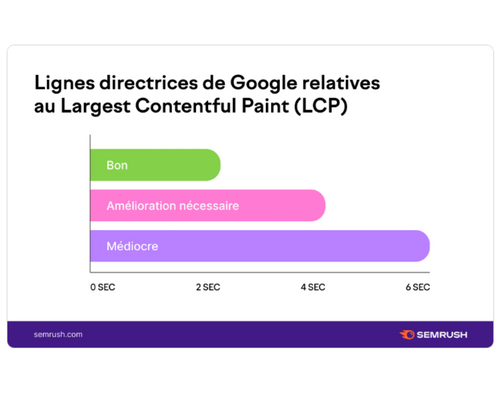
Ce paramètre indique la vitesse de chargement de la page. Il mesure le temps écoulé entre le moment où le navigateur a commencé à charger la page et le moment où le plus grand élément visible à l’écran a été rendu. Ce peut être un élément textuel, une image, une vidéo, etc. Il est important que le LCP se charge rapidement pour améliorer l’expérience utilisateur. Il est conseillé de cibler un LCP en dessous de 2,5 secondes pour avoir un bon score.
Source du document ci-dessous : SEMrush.

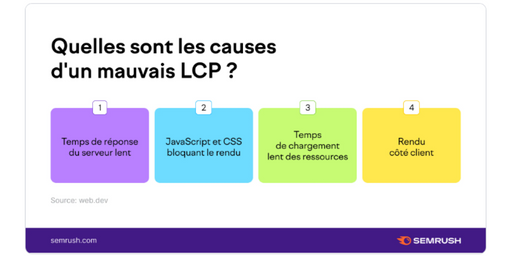
Quelles sont les causes d’un mauvais LCP ?
Voici quelques-unes des causes courantes :
- Images lourdes (non optimisées ou en grande résolution).
- Code JavaScript lourd.
- Temps de chargement de réseau lent. Si votre site web est hébergé sur un serveur lointain ou si les utilisateurs se connectent à partir d’une zone géographique éloignée, cela peut entraîner un temps de chargement plus lent et affecter le LCP.
- Requêtes HTTP excessives. Si votre site web effectue un grand nombre de requêtes HTTP pour charger les différents éléments de la page, cela peut également ralentir le temps de chargement.
- Non-utilisation de CDN (Content Delivery Network)
- Erreur de configuration du serveur. Si le serveur n’est pas correctement paramétré pour gérer les demandes et les compressions cela impacte négativement le LCP

Source des documents : Article SEMRUSH LCP
First Input Delay (FID)
Définition du FID
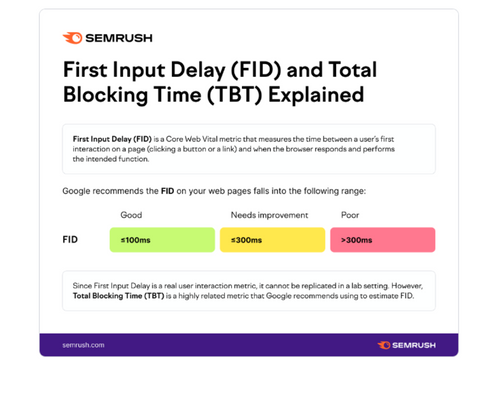
Le First Input Delay (FID) est un des Core Web Vitals qui mesure la facilité d’interaction avec la page. Il indique le temps qu’il faut pour que le navigateur traite la première interaction utilisateur (comme un clic sur un bouton ou un lien) après que la page ait été chargée. Un FID bas signifie que la page répond rapidement aux interactions utilisateurs, ce qui contribue à une expérience utilisateur fluide et satisfaisante. Il est recommandé de maintenir un FID inférieur à 100 ms pour avoir un résultat satisfaisant.

Source du document : Article SEMRUSH FID
Quelles sont les causes d’un mauvais FID ?
Plusieurs situations qui peuvent entraîner un mauvais FID (First Input Delay) sur un site web :
- Chargement excessif de code JavaScript. Si votre site internet utilise un grand volume de code JavaScript qui prend beaucoup de temps à charger et à exécuter, cela peut ralentir la réponse aux interactions utilisateur et affecter le FID.
- Temps de chargement de réseau lent.
- Tâches de fond excessives. Si votre site web effectue des tâches de fond coûteuses en ressources (comme des calculs complexes ou des requêtes réseau), cela ralentit potentiellement la réponse aux interactions utilisateur, et donc, affecter le FID.
- Mise en cache insuffisante.
- Erreurs de code, telles que des boucles infinies ou des variables mal déclarées.
Cumulative Layout Shift (CLS)
Définition du CLS
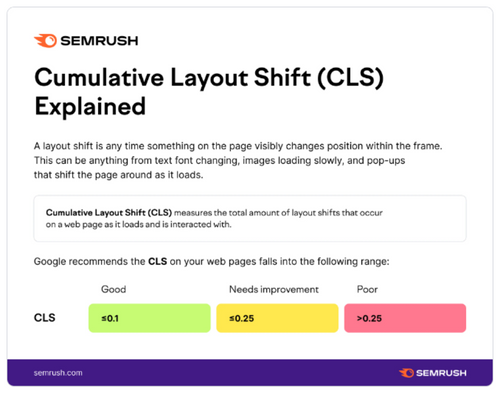
Le Cumulative Layout Shift mesure la stabilité de la disposition de la page en additionnant tous les décalages de disposition de la page. Il s’agit des temps de décalage qui se produisent lorsque les éléments de la page se chargent ou se déplacent pendant que l’internaute interagit avec la page. Le CLS est mesuré selon une formule prenant en compte :
- la surface totale des éléments qui se déplacent
- leur distance de déplacement.
Le score CLS est calculé sur une échelle de 0 à 1, où un score de 0 signifie qu’il n’y a pas de décalage de disposition, et un score de 1 signifie que toute la page a été décalée. Il est recommandé de maintenir le score de CLS sous 0.1 pour avoir un résultat satisfaisant.

Source du document : Article SEMRUSH CLS
Quelles sont les causes d’un mauvais CLS ?
Liste des éléments impactant le CLS :
- Chargement en différé de ressources. Si les images ou les scripts ne sont pas préchargés, ils peuvent entraîner un décalage de la disposition de la page lorsqu’ils se chargent, ce qui affecte le CLS.
- Utilisation d’images ou de contenus avec des tailles non spécifiées. Si les tailles d’images ou de contenus ne sont pas définies, cela entraîne parfois un décalage du layout lorsque ces éléments se chargent.
- Modification dynamique du DOM (document object model).
- Utilisation de polices asynchrones. L’utilisation de fonts web (polices) qui ne sont pas préchargées, cela génère un décalage de la disposition de la page au moment du chargement des polices de caractères.
Impact des Core Web Vitals sur le SEO
Les Core Web Vitals ont un impact sur le SEO car Google utilise ces métriques pour évaluer l’expérience utilisateur (UX) d’une page web dans ses algorithmes de classement de recherche. Les moteurs de recherche comme Google s’efforcent d’afficher les résultats les plus pertinents pour les utilisateurs. Ils considèrent l’expérience utilisateur comme étant un indicateur de pertinence. Les Core Web Vitals représentent donc des mesures clés de performance. En effet, ces signaux traduisent la qualité de l’expérience utilisateur sur une page web.
Un bon score sur les Core Web Vitals pourra donc vous aider à améliorer votre classement de recherche. Et inversement un mauvais score sur ces métriques peut entraîner une baisse de position dans la SERP (page des résultats de Google).
Cependant, le SEO ne se base pas uniquement sur ces paramètres. D’autres facteurs sont également à prendre en compte dans toute démarche d’optimisation du référencement naturel :
- la qualité du contenu ;
- l’architecture de site ;
- les liens ;
- etc…
On retiendra que les Core Web Vitals sont des facteurs SEO parmi d’autres mais qu’ils traduisent une partie de l’expérience de l’internaute sur la page. Ce sont des paramètres significatifs pour les moteurs de recherche.
Outils pour tester les core web vitals d’un site internet
Voici un tableau regroupant les principaux outils (applications ou Saas) que vous pouvez utiliser pour tester les Core Web Vitals de votre site web :
| Outil | Description |
| PageSpeed Insights | Outil de Google qui analyse les performances de votre site web sur mobile et bureau. Il fournit des suggestions pour améliorer les performances, ainsi que les résultats des Core Web Vitals. |
| Lighthouse | Outil développé par Google et intégré à Chrome DevTools, il permet d’auditer les performances, l’accessibilité et d’autres aspects de votre site web. Il fournit également des informations sur les Core Web Vitals. |
| WebPageTest | Application open source permettant de tester les performances d’un site web sur différentes configurations de navigateur et de connexion. |
| Chrome User Experience Report | Rapport fourni par Google. Il donne une idée de la performance de votre site web par rapport à d’autres sites de même catégories sur des navigateurs chrome sur mobile et bureau. Il donne un aperçu des core web vitals moyen sur votre site |
| GTmetrix | Outil en ligne qui analyse les performances de votre site web et vous fournit des informations détaillées sur les Core Web Vitals ainsi que des suggestions pour améliorer les performances. |
Comment optimiser les Core Web Vitals d’un site web ?
Liste des principales actions à mettre en œuvre pour améliorer les performances de votre site web :
- Optimisation des images. Utilisez des formats d’image efficaces tels que JPEG 2000, JPEG XR et WebP. Compressez également vos images pour réduire leur taille.
- Minification des fichiers HTML, CSS et JavaScript pour réduire la taille des pages web.
- Utilisation de CDN. Mise en place d’un Content Delivery Network (CDN) pour servir les fichiers statiques de votre site web, cela permet de réduire le temps de chargement de vos pages en les servant depuis un emplacement proche de vos utilisateurs.
- Divisez votre code JavaScript en plusieurs fichiers plus petits (technique dite « code splitting »).
- Faites appel à des ressources externes, telles que des bibliothèques et des frameworks externes, pour éviter de réécrire du code.
- Surveillez les performances avec les outils mentionnés précédemment pour identifier les problèmes potentiels.
- Travaillez sur vos optimisations pour améliorer chaque Core Web Vital de votre site.
L’optimisation des performances est un processus continu. Vérifiez régulièrement les performances de votre site web, et les améliorez-les en suivant les recommandations des outils mentionnés précédemment.